
Olivia Wang
.png)
Upflowy Flow Creating
Build and Optimize Web Experience
.png)
Upflowy is a drag and drop SAAS platform to build and optimize web experiences. Easily A/B test signup experiences, sales lead funnels, customer onboarding and much more. This product was successfully launched in 2021.
Timeline:
Jun 2020 - Nov 2021
My Responsibilities:
UX
UI
Role:
Sole Product Designer

"A strong understanding of the outcome customers want, and how they currently get it, is essential for you to succeed in product development."
- Des Traynor, co-founder – Intercom
Introduction
Upflowy is a software as a service flow creating and optimizing platform.
It has launched in September 2021 and was the #1 product of the week on Product Hunt.
It can take people on a personalized journey using storytelling to inspire engagement.
Then people can...
-
Achieve higher conversion.
-
Achieve shorter sales cycles.
-
Achieve more qualified leads.
The following video displays part of my designs and upflowy product features.
Why do only 36% of visitors with intent to signup for your product actually follow through?
From single block signup pages with scary questions to user interface issues, the reasons are many. Unfortunately most companies do not have the resources to experiment and iterate.
So we build Upflowy to offer an end to end solution to build and iterate on your flows.

No-Code is the future
To improve the conversion rate, many companies spend a lot of time and money on engineering.
To smooth this pain point, we build Upflowy as a no-code platform, so people can improve the conversion rate at no IT cost.

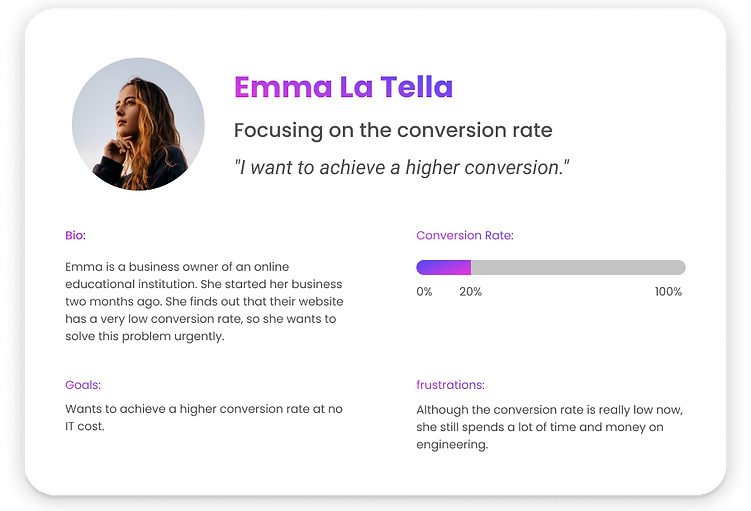
Personas
After synthesizing user research insights, I defined three types of personas.
They are people who focus on the conversion rate, people who focus on sales cycles and people who focus on qualified leads.
.png)


Display product core features on Signup/Login pages
Upflowy is a new product that users are not familiar with. In order to let users know what they can get out of the product at the very beginning, I added important feature icons on the Signup/Login pages, and I made a background page that displays the real edit page of the platform.
.png)
Let users easily create a personalized flow
During the user research, we received many components requirements about creating and editing a personalized flow, so I created a lot of components according to users' feedback.

One USP of Upflowy is no code, so we give users the ability to create their own flows just by drag and drop.
The following video displays how to create impact using more personalized experiences.
Give users the flexibility to preview their flows
Once users complete editing their flows, they are able to preview flows, so they will know what their consumers will see.
Users can enter the preview mode by clicking the preview icon on the navigation bar or on a specific step.

.png)
Users are able to switch between the desktop view and the mobile view.
.png)
Make publish to be an enjoyable experience
Once users feel they are happy with the flow they have created, they can publish the flow.
Publish means users will have a live flow which might be a standalone URL, an embedded iFrame or a flow integrates with their own website.
To provide an enjoyable experience to users, I added coloured ribbons and beautiful images, so they can feel we are celebrating this great moment for them.
In order to provide necessary entries to users, I added sharing a flow, data connection, integration and Analytics on the publish popup.
.png)
Help users to optimize their flows by the A/B test
Another USP of Upflowy is the A/B test. Users can use this feature to create up to five variations to find out the flow which has the highest conversion rate.
I designed the A/B test for different scenarios, such as
-
how to promote users to do the A/B test when users are on the Analytics page
-
how users can select a step or multiple steps to do an A/B test
-
how users can add or delete variations
-
how users can cancel an A/B test
-
how users can stop an A/B test and proceed with the winner
p.s. This feature is still under implementation, so I don't display the design here.

Users should be able to send data to their systems and Google Analytics
Currently, users can send data collected through flows at each step to their systems. They can send data to their own API, or to their CRM through tools like Zapier or Integromat. If users don’t set up data sending, upflowy will still collect this data for you to download as a CSV from the Analytics page once their flows are published.
I also designed the "send data to Google Analytics" feature, so users can use Google Analytics to see how customers find and interact with their flows.
p.s. Google Analytics feature is still under implementation, so I don't display the design here.
Users should have multiple ways to integrate and share their flows
Currently, users can launch their flows through event-based triggers.
According to users' feedback, I designed new Integrate pages and provided the following features.
-
Users can share their flows via a URL or a QR code
-
Users can Embed their flows as iFrames onto their websites
-
Users can launch their flows through event-based triggers
p.s. This feature is still under implementation, so I don't display the design here.

Provide understandable results to users
Currently, users can download the raw results on the Analytics page, but we received some feedback that users find it difficult to understand the raw data.
So I designed Results pages, not only made the data more understandable but also added the following features.
-
Give users the ability to pick a date range
-
Give users the ability to refresh results
-
Give users the ability to adjust the order of the columns
-
Give users the ability to choose which columns they want to see
-
Give users the ability to export the results
I also designed email templates that send weekly reports and monthly reports to users.
p.s. This feature is still under implementation, so I don't display the design here.
Provide clear analytics results to users
Currently, users can view analytics results on the Analytics page.
On this page, users can
-
easily pick a date range,
-
see how users distribute on each step and each branch
-
see which step has the highest drop rate
.png)
Because we will have the A/B test feature, I iterated this design.
-
Give users the ability to test each step
-
Highlight step that has the highest drop rate
-
Give users the ability to optimize their flows on the Analytics page
p.s. This feature is still under implementation, so I don't display the design here.
Design smooth users journeys for both paid users and free users
For free users, I let them see all the features Upflowy have and added pro icons on the paid features, so free users are able to know what they can get out of upgrading to paid users. I also designed the "Upgrade" button in the correct position to give free users the quickest entry to upgrade their accounts.
For ex-paid users, I designed different scenarios. So they will know what feature they will lose if they change their accounts to be free users or their payment is overdue. I designed the tables to give them the ability to choose which live flows and admin users they want to keep.
p.s. This feature is still under implementation, so I don't display the design here.
Provide users with multiple layouts
Users can create their flows by starting from scratch or selecting a flow template.
To give users more flexibility to design their flows, I designed different layouts according to different user scenarios.

Provide clear and clean Settings pages
To provide users with more clear information and give users an intuitive way to edit their accounts, I redesigned the Settings pages.
In the new design, I only provide the most relevant information to users. I separated Settings pages into 5 tabs such as Account, Admins, Flows, Subscription and Notifications.
p.s. This feature is still under implementation, so I don't display the design here.
Build the design system
To improve the work efficiency and make all the designs consistent, I created a design system for Upflowy.
This design system includes the following components.
-
Left Sidebar
-
Tab
-
Primary Navigation Bar
-
Secondary Navbar
-
Trigger Bar
-
Card
-
Button
-
Icon
-
Checkbox
-
Radio
-
Watermark
-
Logo
-
Dropdown
-
Banner
-
Table
-
Search Bar
-
Toggle
-
Left-hand Toolbox
-
Modal
-
Popup
-
Tooltip
-
Bottom Bar
-
Scroll Bar
-
Input Box
-
Font Style
-
Colour Style

What I learnt
Design is communication.
Upflowy product has a lot of terms and many features require an understanding of some technologies. As a designer, I should try my best to make designs easy to understand and use. I believe that UI is another language, if I can explain one thing clear in person, I can explain it clear to users via my designs as well.
Always see the big picture of a product.
All the features and designs are connected with each other. As a designer, I should always see the big picture of a product and think through the user journeys for different user scenarios.